In today’s digital landscape, where users interact with content across a multitude of devices, responsive design has emerged as a cornerstone of modern web and mobile development. For Business Analysts (BAs), understanding and advocating for responsive design is critical in ensuring that products meet user needs while aligning with business objectives. This blog post explores responsive design, its importance, key considerations for BAs, and a comparison between responsive design for mobile and web platforms.
What is Responsive Design?
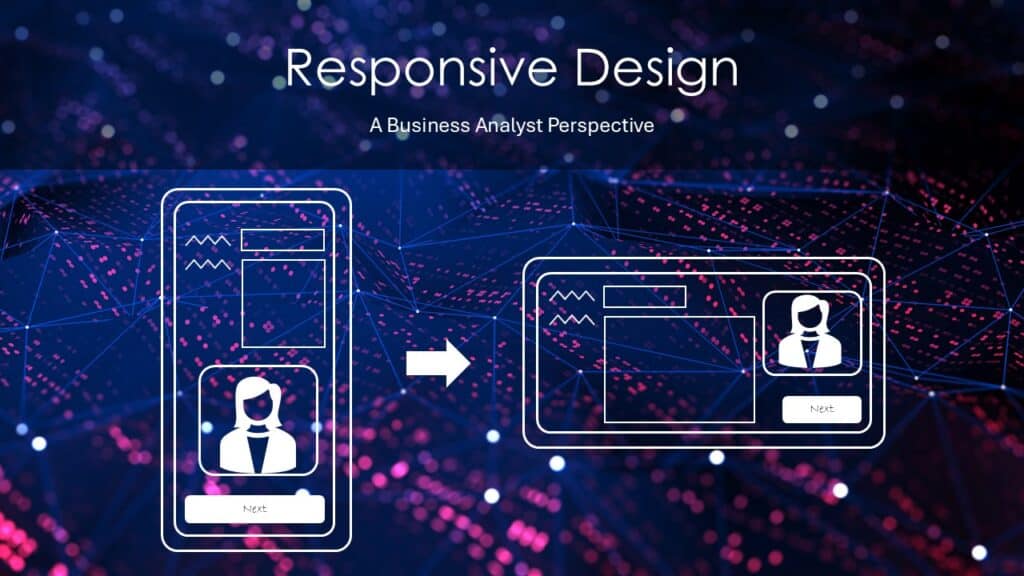
Responsive design is an approach to creating websites and applications that dynamically adjust to different screen sizes, orientations, and device types. The goal is to deliver a seamless and optimal user experience, whether the content is viewed on a large desktop monitor, a tablet, or a smartphone.
Key Principles of Responsive Design:
- Fluid Grids: Layouts are based on a flexible grid system that uses relative units (like percentages) rather than fixed units (like pixels), allowing content to resize and reposition based on the screen size.
- Flexible Images: Images and other media are scaled appropriately to fit within their containers, ensuring they look good on any device without causing layout issues.
- Media Queries: CSS media queries detect the characteristics of the user’s device (such as screen width) and apply different styles accordingly, enabling the design to adjust to various screen sizes.
Why Responsive Design Matters
Responsive design is not just a technical choice; it’s a strategic business decision. As a BA, recognizing the value of responsive design can help you advocate for its implementation and guide stakeholders through its importance.
1. Enhanced User Experience:
- Consistency Across Devices: Responsive design ensures that users have a consistent experience, regardless of the device they use. This consistency builds trust and encourages users to engage more deeply with the content.
- Improved Accessibility: A responsive approach makes content accessible to a broader audience, including users with different abilities and those using various devices.
2. Cost Efficiency:
- Single Codebase: With responsive design, a single codebase serves multiple devices, reducing development and maintenance costs compared to creating separate versions for desktop, tablet, and mobile.
- Future-Proofing: Responsive design helps future-proof the product by allowing it to adapt to new devices and screen sizes, minimizing the need for costly redesigns.
3. SEO Benefits:
- Google’s Mobile-First Indexing: Google prioritizes mobile-friendly websites in its search rankings. A responsive design ensures that your site meets these requirements, improving visibility and search engine performance.
- Reduced Bounce Rates: A site that works well across devices encourages users to stay longer, reducing bounce rates and increasing the likelihood of conversions.
Comparing Responsive Design for Mobile vs. Web
When implementing responsive design, it’s crucial to understand the different challenges and opportunities presented by mobile and web platforms. Although the core principles of responsive design apply to both, the focus and execution can vary significantly.
1. User Behavior and Expectations:
- Mobile Users: Mobile users often seek quick access to information and are typically task-oriented. They may be using the app while on the go, which means that speed, simplicity, and efficiency are paramount. The responsive design for mobile should prioritize minimalism, fast load times, and intuitive navigation.
- Web Users: Web users generally engage with content more deeply and for longer periods. They may expect more detailed information, complex interactions, and rich media. On desktop, responsive design can take advantage of larger screens to present more content and features simultaneously.
2. Interaction Methods:
- Mobile: Touchscreen interfaces dominate mobile devices. Responsive designs must account for touch interactions, including gestures like swiping, pinching, and tapping. Button sizes, spacing, and interactive elements must be optimized for finger use rather than a mouse pointer.
- Web: Desktop users typically interact with content via mouse and keyboard. This allows for more precise interactions, such as hover effects, drag-and-drop features, and keyboard shortcuts. Responsive design on the web can leverage these inputs to enhance user experience.
3. Performance Considerations:
- Mobile: Performance is a critical factor on mobile devices, where users often experience varying network conditions and have limited processing power. Responsive design for mobile must focus on optimizing images, minimizing resource usage, and reducing load times to ensure a smooth experience.
- Web: While performance is still important on the web, desktop users typically have access to more powerful hardware and stable internet connections. This allows for more complex visual effects, larger images, and additional features, as long as they don’t compromise the overall experience.
4. Content Prioritization:
- Mobile: Given the limited screen space, content prioritization is essential for mobile. Responsive design should ensure that the most critical information is visible without excessive scrolling or navigation. Secondary content can be hidden behind menus or accessible through additional screens.
- Web: Desktop interfaces offer more space for content, allowing for richer layouts with multiple columns, sidebars, and additional elements. However, responsive design must still ensure that content is organized logically, with clear hierarchies and easy navigation.
5. Device Capabilities:
- Mobile: Mobile devices have unique capabilities, such as GPS, cameras, and accelerometers, which can be leveraged in responsive design to create more interactive and personalized experiences. However, these features must be used judiciously to avoid draining battery life or overwhelming the user.
- Web: Desktop environments support more extensive multitasking, larger screen sizes, and multiple monitor setups. Responsive design on the web can take advantage of these capabilities by providing more detailed dashboards, complex data visualizations, or simultaneous access to multiple tools.
Business Analyst Considerations for Responsive Design
As a BA, your role is to bridge the gap between business goals and technical execution. When it comes to responsive design, several key considerations should guide your approach:
1. Defining User Requirements:
- User Personas and Scenarios: Work with stakeholders to define user personas and scenarios that consider how different users will interact with the product across various devices. Understanding these needs will inform the design and development process.
- Content Prioritization: Determine which content is most critical for different screen sizes. For mobile devices, prioritization is key—essential information should be front and center, while secondary content can be hidden or moved to less prominent areas.
2. Collaborating with Designers and Developers:
- Wireframing and Prototyping: Participate in the creation of responsive wireframes and prototypes. These tools help visualize how the design will adapt across devices and allow for early feedback and iteration.
- Breakpoints and Media Queries: Work with designers and developers to define breakpoints—the points at which the layout will change based on screen size. Ensure that these breakpoints align with user needs and business goals.
3. Testing and Quality Assurance:
- Cross-Device Testing: Advocate for rigorous testing across a variety of devices and screen sizes. Testing ensures that the responsive design functions as intended and delivers a consistent experience.
- Performance Optimization: Monitor and address performance issues, such as load times and resource usage, which can be particularly challenging on mobile devices. A responsive design should be efficient, regardless of the device being used.
4. Aligning with Business Goals:
- Stakeholder Communication: Communicate the benefits of responsive design to stakeholders, highlighting how it supports business objectives like increased user engagement, improved SEO, and cost savings.
- Return on Investment (ROI): Consider the long-term ROI of responsive design. While the initial development may require more planning and effort, the cost savings, improved user experience, and SEO benefits can significantly enhance the product’s success.
Conclusion: A Strategic Approach to Responsive Design
For Business Analysts, responsive design is more than a technical requirement; it’s a strategic imperative that directly impacts the success of digital products. By understanding the principles of responsive design and integrating them into your analysis and planning, you can help create solutions that are user-friendly, cost-effective, and future-proof.
Comparing the nuances of responsive design for mobile and web highlights the importance of tailoring approaches to different user behaviors, interaction methods, and device capabilities. By championing this approach, BAs can ensure that their projects meet both user needs and business goals, setting the stage for long-term success.